Examples of Student Work
- Homecoming Buttons
- Giants in the Earth book
- Scale and texture
- Overprinted text poster
- Textural text
- Visually dense digital collage
- Prototyping techniques
- User Experience redesign
Downloadable Materials
- Sample Syllabus
- Teaching Philosophy
- Hybrid teaching demo video hosted on Vimeo
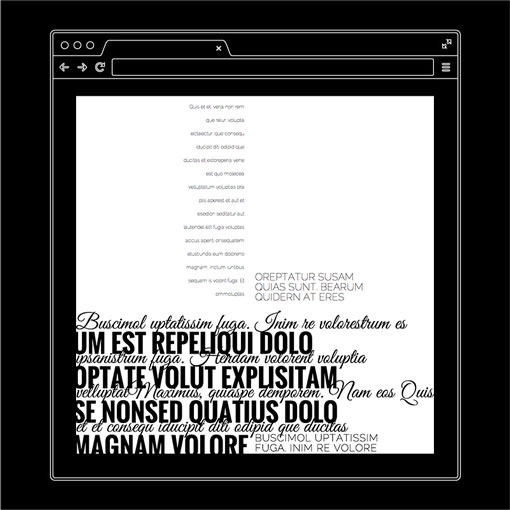
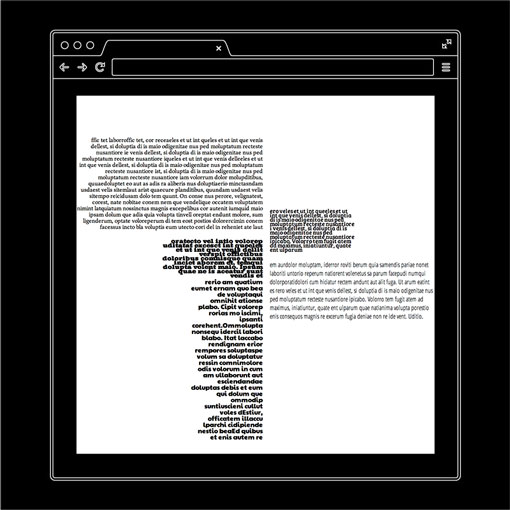
Textural text, textual texture

The project:
In this riff on a very familiar design foundations project I ask students to shape and build, using HTML and CSS, a composition or arrangement of overlapping text blocks in a 700px square that lives in the browser. This project is a first step towards thinking about the web as a place for good typography and engaging graphic work.

The problem:
Many of my students are more than proficient graphically when they work on paper paper, but when they design for the web for the first time, they seem to forget all of the rich, complex and interesting graphic work they’ve done. The resulting work is often flat and uninspired; students cite worrying they won’t be able to execute their ideas, or worse that they are concerned about the function of the web rather than the visual feel.

The goal:
This project encourages design students to do graphic design on the web, before worrying about image slide shows and perceived usability. Don’t get me wrong, I am a usability and interaction person, but let’s be graphic designers first, and do graphic work on the Internet.